兼容性视图设置——提升主题可适配性(在哪里设置)
- 网络维修
- 2024-07-28
- 41
在设计和开发主题时,兼容性视图设置是一个重要的考虑因素。通过优化主题的兼容性,可以提升其在不同设备和浏览器上的表现效果,确保用户获得最佳的浏览体验。本文将介绍兼容性视图设置的位置以及如何通过设置来优化主题的可适配性。

段落
1.兼容性视图设置是什么?
兼容性视图设置是指在主题中提供的一些选项,可以根据用户设备和浏览器的不同特性来调整主题的显示效果,从而确保在不同环境下都能正常显示。
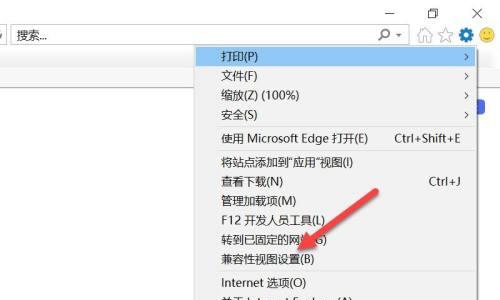
2.兼容性视图设置的位置
2.1主题选项中的兼容性视图设置
在大多数主题中,兼容性视图设置通常位于主题选项中的一个独立菜单或子菜单下,方便用户进行选择和调整。
2.2自定义样式表中的兼容性视图设置
对于一些高度定制化的主题,兼容性视图设置可能需要在自定义样式表中进行调整,以便更好地适应不同的设备和浏览器。
3.如何优化兼容性视图设置
3.1检查主题的响应式设计
确保主题具备良好的响应式设计,能够自动调整布局和内容以适应不同的屏幕尺寸和分辨率。
3.2支持不同浏览器
针对不同浏览器的特性和兼容性问题进行测试,并做出相应的调整,确保主题在各个流行浏览器上都能正常显示。
3.3考虑移动设备
优化主题在移动设备上的显示效果,如调整字体大小、按钮样式等,提升用户在移动端的体验。
4.兼容性视图设置与SEO的关系
兼容性视图设置在很大程度上影响了主题的SEO效果。通过合理设置兼容性视图,可以确保搜索引擎能够正确解析和索引网页内容,提高网站在搜索结果中的排名。
5.兼容性视图设置与用户体验的关系
兼容性视图设置对于用户体验来说至关重要。通过合理设置,可以让用户在不同设备上获得一致的浏览体验,提高用户对网站的满意度和忠诚度。
6.兼容性视图设置与加载速度的关系
兼容性视图设置可能会影响主题的加载速度。合理选择和设置兼容性视图选项,可以减少主题的加载时间,提升用户对网站的访问体验。
7.兼容性视图设置与主题更新的关系
在进行主题更新时,需要注意兼容性视图设置的保留和调整。合理处理兼容性视图设置的变动,可以确保主题在更新后仍能保持良好的兼容性。
8.兼容性视图设置的案例分析
通过具体案例分析,介绍不同主题中兼容性视图设置的位置和效果,并探讨如何通过设置来优化主题的可适配性。
9.提升主题兼容性的注意事项
9.1慎重选择兼容性视图选项
在设置兼容性视图时,应根据主题特点和目标用户群体的需求进行选择,避免过多或无关的设置。
9.2定期进行兼容性测试和调整
随着浏览器和设备的更新,兼容性视图设置可能需要进行定期的测试和调整,以保持最佳的适配性。
10.兼容性视图设置的最佳实践
通过和归纳,提供一些关于兼容性视图设置的最佳实践,帮助开发者和设计师优化主题的可适配性。
11.兼容性视图设置的未来发展趋势
预测和探讨兼容性视图设置在未来的发展方向,如自适应布局、切换设备特性等。
12.结合用户反馈进行调整
监听用户反馈,根据用户需求和意见进行相应的调整和改进,提升主题的兼容性和用户满意度。
13.兼容性视图设置的影响范围
介绍兼容性视图设置对主题其他方面的影响,如导航菜单、样式和布局等。
14.兼容性视图设置的成本与效益
分析兼容性视图设置的成本与效益,为开发者和设计师提供决策依据,权衡兼容性优化的投入与收益。
15.
全文内容,并强调兼容性视图设置对于主题设计和开发的重要性,以及通过合理设置来提升主题的兼容性和适配性的可行性。
结尾:
通过合理设置兼容性视图,我们可以提升主题在不同设备和浏览器上的适配性,确保用户获得最佳的浏览体验。兼容性视图设置在主题设计和开发中扮演着重要的角色,它不仅影响着用户体验和SEO效果,还关乎着主题的加载速度和更新维护。希望本文能够帮助开发者和设计师更好地理解和应用兼容性视图设置,从而创造出更具吸引力和可用性的主题。
兼容性视图
如今,随着互联网的普及和发展,人们越来越依赖于网络进行日常生活和工作。然而,由于硬件设备、操作系统和浏览器的多样性,网站和应用程序在不同的终端上可能存在兼容性问题。为了确保所有用户都能够顺利访问和使用网站,建立一个无障碍的网络环境变得至关重要。本文将重点讨论以兼容性视图设置为主题的重要性和实施方法。
1.为什么兼容性视图如此重要
在当今社会,人们使用各种不同类型的设备来浏览网站,包括桌面电脑、笔记本电脑、平板电脑和智能手机等。而不同的设备使用不同的操作系统和浏览器,这就导致了网站在不同终端上的显示效果和功能可能存在差异。
2.兼容性视图设置的优点
通过采用兼容性视图设置,可以确保网站在各种终端上都能够以一致的方式展示和运行。这样一来,无论用户是使用什么设备访问网站,他们都可以得到相同的用户体验,从而提高了用户的满意度和忠诚度。
3.如何进行兼容性视图设置
开发者需要对目标受众进行调研,了解他们使用的设备和浏览器类型。根据调研结果,选择适合的兼容性视图设置方案,如CSS媒体查询、响应式设计或流体布局等。在实施过程中,开发者还应该进行充分的测试和优化,以确保网站在各种终端上都能够正常运行。
4.兼容性视图设置的挑战
尽管兼容性视图设置可以解决许多兼容性问题,但实施过程中仍然面临一些挑战。比如,兼容性视图设置可能会增加开发和测试的工作量,同时也可能降低网站的性能。开发者需要权衡利弊,选择最适合自己项目的兼容性视图设置方法。
5.兼容性视图设置的最佳实践
为了确保兼容性视图设置能够发挥最大的效果,开发者应该遵循一些最佳实践。他们应该确保网站的HTML和CSS代码符合标准,并且遵循Web标准和最新的Web技术。他们还应该使用合适的媒体查询和响应式设计技术来适配不同终端的显示。
6.通过兼容性视图设置提高用户体验
兼容性视图设置不仅可以解决兼容性问题,还可以提高用户的体验。通过确保网站在各种终端上都能够正常运行,用户可以更方便地访问和使用网站,从而提高了他们的满意度和忠诚度。
7.兼容性视图设置对SEO的影响
兼容性视图设置也对搜索引擎优化(SEO)有着重要的影响。搜索引擎更倾向于优先显示能够在各种终端上正常运行的网站,因此采用兼容性视图设置可以提高网站在搜索结果中的排名。
8.兼容性视图设置的未来趋势
随着移动设备的普及和Web技术的发展,兼容性视图设置将变得越来越重要。未来,我们可能会看到更多针对不同终端的兼容性视图设置技术的出现,以满足用户对无障碍网络环境的需求。
9.兼容性视图设置在移动应用中的应用
除了网站,兼容性视图设置也在移动应用中发挥着重要作用。移动设备的种类和屏幕尺寸多样,因此开发者需要采取相应的兼容性视图设置方法,确保应用程序在各种设备上都能够正常运行。
10.兼容性视图设置和用户可访问性
兼容性视图设置与用户可访问性密切相关。通过采用合适的兼容性视图设置方法,可以帮助那些有视觉或听觉障碍的用户更方便地访问和使用网站,为他们提供一个无障碍的网络环境。
11.兼容性视图设置和跨浏览器测试
兼容性视图设置的实施需要进行充分的跨浏览器测试。通过在不同浏览器和操作系统上进行测试,开发者可以发现并修复潜在的兼容性问题,确保网站在各种终端上都能够正常展示和运行。
12.兼容性视图设置和用户反馈
用户反馈对于改进兼容性视图设置非常重要。开发者应该鼓励用户提供反馈,并及时回应和解决他们的问题和意见。通过与用户的互动,开发者可以不断改进兼容性视图设置,提供更好的用户体验。
13.兼容性视图设置和网站维护
兼容性视图设置不是一次性的工作,而是一个持续的过程。随着新的设备和浏览器的出现,开发者需要不断更新和优化兼容性视图设置,确保网站始终能够适应最新的技术和用户需求。
14.兼容性视图设置的经济效益
尽管兼容性视图设置可能增加一些开发和测试的成本,但它也带来了一些经济效益。通过建立一个无障碍的网络环境,网站可以吸引更多的用户,并提高用户的满意度和忠诚度,从而增加业务收入。
15.兼容性视图设置的重要性
兼容性视图设置在建立无障碍的网络环境中起着至关重要的作用。通过采用适当的兼容性视图设置方法,可以确保网站在各种终端上都能够正常展示和运行,提高用户的满意度和忠诚度。尽管实施兼容性视图设置可能面临一些挑战,但通过遵循最佳实践和与用户的互动,开发者可以克服这些挑战,并取得成功。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。